얼마 전까지만 해도 프론트 배포라고 하면 Netlify밖에 떠오르지 않았다. (놀랍게도 실화)
하지만 프로젝트를 진행하면서 S3 + Cloudfront로 배포를 진행해야하는 상황이 발생했다.
백엔드 크루의 도움을 받아 배포를 진행하면서도 웹 관련 기본 지식이 부족했기 때문에
무슨 아바타 소개팅마냥 하라는 대로 하면서 필기만 하는 수밖에 없었다.
사실 Netlify를 통한 배포는 별도의 공부를 하지 않고도 정말 편하게 배포할 수 있다는 장점이 있지만
그 말은 곧, 인프라와 관련해서 배울 수 있는게 전혀 없다는 말이기도 했다.
(근데 나중에 알고보니 Netlify도 S3보단 제한적이지만, 설정할 수 있는 옵션들이 굉장히 다양하더라.)
최근 들어 프론트엔드가 백엔드와 완전히 분리되기 시작하면서,
더 이상 배포를 덮어 놓고 백엔드 동료들에게만 맡겨 놓을 수가 없게 되었다.
당장 우리 프로젝트만 해도 백엔드의 배포와 프론트엔드의 배포가 완전히 독립적으로 진행되고 있으니.
때마침 활발히 진행되던 프로젝트가 방학으로 인해 잠깐 휴식중이기 때문에
배포를 하는 동안 발생했던 의문들을 차분히 되짚어보는 시간을 가졌다.
나의 근본 없는 질문에 성실히 답변해 준 프론트엔드 크루 '크리스', 백엔드 크루 '현구막' 에게 샤라웃.
스페셜 땡스 투 구글.
우선, 내가 가장 헷갈렸던 점.
S3에 관해 검색했을 때 가장 먼저 접한 용어는 바로 '정적 웹 사이트 호스팅'이었다.
우리가 배포할 웹사이트는 서버에서 데이터를 받아서 동적으로 활발하게 움직이는 것 같은데,
왜 '정적 웹 사이트' 호스팅일까?
📷 정적 웹 사이트 호스팅?
구글링을 해보면, 대개 정적 웹 사이트를
'언제, 어디서, 누가 접속해도 항상 정해진 리소스만을 보여주는 웹 사이트' 라고 설명한다.
프로그래머가 미리 작성해놓은 파일들을 서버에 저장해놓고,
요청이 들어올 때마다 별도의 가공 없이 그대로 클라이언트의 브라우저에 전달해주는 것.
반대로, 동적 웹 사이트는 대략
'변화하는 데이터를 받아와서 상황에 따라 매번 다른 내용을 보여주는 웹 사이트' 정도로 요약해볼 수 있다.
우리가 이번에 만든 웹 서비스는 데이터베이스가 따로 존재하고,
DB 데이터가 변화할 때마다 웹 페이지에서 보여지는 컨텐츠도 동적으로 변화하는 '동적 웹 사이트'인데
어떻게 '정적 웹 사이트 호스팅'만 가능한 S3에 배포가 가능한 것일까?
🎥 정적 웹사이트 vs. 동적 웹사이트?
결론부터 말하자면, S3 공식 소개의 '정적 웹 사이트 호스팅'에서 말하는 '정적 웹 사이트'와
일반적으로 사람들이 말하는 '동적 웹 사이트'는 약간 맥락을 달리하는 용어인 것 같다.
'vs 관계'가 아니라는 것.
※ 호스팅: 서버 컴퓨터의 전체 또는 일부를 임대해주는 서비스
실제로 내가 S3에 올린 파일들은 HTML, CSS, JS 파일들인데 이들은 말 그대로 '정적'인 리소스들이다.
웹사이트는 API 호출을 통해 서버에서 동적인 데이터를 받아와서 매번 다른 정보를 출력하고 있지만,
HTML, CSS, JS 파일 자체는 항상 동일한 파일, 즉 '정적 리소스'이다. 동적으로 관리할 필요가 없는 리소스.
(API 호출 부분을 제외하고 정적인 리소스만 렌더링하면 아마
군데군데 빈 내용을 채워넣어야 하는 일종의 템플릿 같은 페이지가 렌더링 되겠지.)
그래서 요런 파일들은 S3 같은 정적 저장소에다가 업로드해서 사용할 수 있다.
'정적 웹 사이트 호스팅' 이라는 의미도, S3에 이런 정적인 파일들을 업로드 해놓으면
정해진 URL로 요청을 보냈을 때 해당 파일들을 전송해주는 프론트 서버로서의 기능을 제공한다는 뜻.
반면 API 호출을 통해 불러오는 데이터들은 말 그대로 매번 변화하는 '동적인 데이터'이기 때문에
정적인 파일들을 저장하는 저장소인 S3에 저장하지 못하고, 별도의 백엔드 서버를 통해 제공한다.
예를 들어, 매번 변화하는 데이터인 유저 정보나 채팅방 목록같은 것들은 S3에 저장하지 않는다.
(이 데이터들은 템플릿 같은 정적 리소스의 빈 공간을 채우게 된다.)
S3에 저장해 놓은 정적 리소스들은 내용이 비워진 일종의 '틀(Frame)' 역할을 하는 것이고,
백엔드 서버에서 불러오는 동적인 데이터들은 그 틀을 채우는 '내용'의 역할을 하는 것.

일반적으로 사용하는 '동적 웹 사이트'라는 용어에서의 '동적'은
그냥 클라이언트 입장에서 '와! 동적으로 변하는 정보를 보여주는구나!' 하는 의미인 것 같다.
반면 S3 소개에서의 '정적 웹 사이트 호스팅'은 HTML, CSS, JS 파일이 코드가 정해진 채로 올라간다는 의미.
실제로 클라이언트에서 요청을 보내서 받아오는 HTML, CSS, JS 파일은 동일하다.
(그래서 API를 요청한다던가 하는 코드들도 클라이언트가 달라짐에 관계 없이 동일하다)
하지만 서버 데이터가 바뀌면 위에서 말했듯이, 템플릿의 빈 공간을 채우는 내용들이 달라진다.
그러면 클라이언트에게 보여지는 것도 달라지기 때문에 정적인 파일들을 S3에 올려놨지만
동적인 웹 사이트를 보여주는 것이 가능한 것.
즉, 우리가 만든 웹 사이트는 매번 다른 데이터를 보여줄 수 있는 '동적 웹 사이트'이지만,
S3에 올라가는 HTML, CSS, JS 파일 자체는 변동이 없기 때문에
(정해진 파일들을 매번 동일하게 불러오기 때문에) '정적 웹 사이트 호스팅'이 가능한 것이다.
■ '정적 웹 사이트'를 무슨 아무런 상호작용도 없는 '웹 1.0 페이지' 처럼 설명하기만 하는 경우가 많은데,
그것보단 '정적으로 저장된 HTML, CSS, JS 파일들을 기반으로 동작하는 웹 사이트' 정도로 받아들이면 될 듯.
그러면 S3 공식 소개와 같은 맥락에서도 크게 헷갈릴 일은 없을 듯 하다.
💾 프론트 서버
간과하기 쉽지만, 프론트엔드 개발자들도 서버를 다룬다. 일명 '프론트(엔드) 서버'.
보통 웹에서 서버는 프론트엔드 서버와 백엔드 서버로 나눈다.
프론트엔드 서버는 웹 페이지를 렌더링하는 데에 필요한 HTML, CSS, JS 파일을 브라우저로 전송하는 역할을,
백엔드 서버는 웹 페이지에 필요한 동적인 데이터들을 생성하고 전송하는 역할을 한다고 생각하면 된다.
사실 보통 말하는 '웹 서버' 라는 건 프론트엔드 서버이고, 백엔드 서버는 정확히는 'API 서버'이다.
우리가 만든 웹 페이지를 '배포' 하면 해당 파일들은 프론트 서버에 올라가게 되고,
주소창에 URL을 입력하면 프론트 서버에 저장된 파일들을 전송받아서 웹페이지를 불러오게 되는 것.
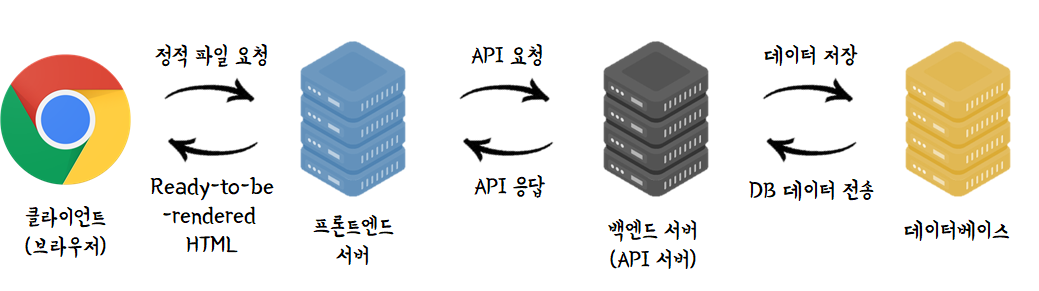
이 때, 렌더링 방식에 따라 클라이언트(브라우저)와 서버 간의 소통 구조가 달라진다.
■ 클라이언트 사이드 렌더링(CSR)의 경우는
웹 페이지 기본 화면(정적 웹 페이지)을 받아올 때는 클라이언트(브라우저) ↔ 프론트엔드 서버가,
API 요청을 할 때는 클라이언트(브라우저) ↔ 백엔드 서버 ↔ 데이터베이스가 소통을 한다.

■ 서버 사이드 렌더링(SSR)을 할 때는
클라이언트(브라우저) ↔ 프론트엔드 서버 ↔ 백엔드 서버 ↔ 데이터베이스 구조로 소통을 한다.

프론트엔드 서버에 대한 개념을 잘 모르겠습니다 - 인프런 | 질문 & 답변
웹서버에 대한 개념이 약한지라 구글링을 해봤지만 잘 이해가 안갑니다 ㅠ 프론트엔드 서버와 백엔드 서버를 둘로 나누면, 프론트엔드 서버는 페이지 렌더링에 필요한 자바스크립트 파일을
www.inflearn.com
🎨 CSR vs. SSR
CSR이란?
CSR(Client-side rendering)은 말 그대로 클라이언트측에서 렌더링을 하는 것을 의미한다.
클라이언트에서 서버로 요청을 보내면, 서버는 저장해 둔 HTML, CSS, JS를 전송해준다.
그러면 클라이언트측에서 그 파일들을 받아서 렌더링을 진행하는 것.

클라이언트(브라우저)는 웹서버로부터 저장된 HTML, CSS, JS를 그대로 전달받는다.
(보통 프론트서버에서 직접 받아오지 않고 CDN을 통해 받아오는 경우가 많다)
이후 브라우저가 전달받은 JS 파일을 실행해 페이지 렌더링을 시작한다.
렌더링 과정에서 DB 데이터가 필요하면 브라우저는 백엔드 서버에 API 요청을 보내 필요한 데이터를 받아온다.
CSR 방식에서 웹서버(프론트서버)는 아주 단순히, 올려놓은 파일을 전달해주는 전달자 역할만 한다.
처음에 JS를 실행하면서 모든 페이지를 렌더링하는데, 이로 인한 딜레이때문에 첫 페이지 로딩 시간이 느리다.
반면, 이후의 나머지 페이지 전환이 빠른 편. (필요한 부분의 데이터만 서버에서 JSON으로 받아오면 된다)
전환 시 로딩 바를 보여줄 수 있다는 장점도 있다.
처음 전달받는 HTML 파일에는 뼈대만 존재하므로 SEO(Search Engine Optimization)에 취약하다.
(사실 이것도 다 옛날 얘기에 가깝긴 하다)

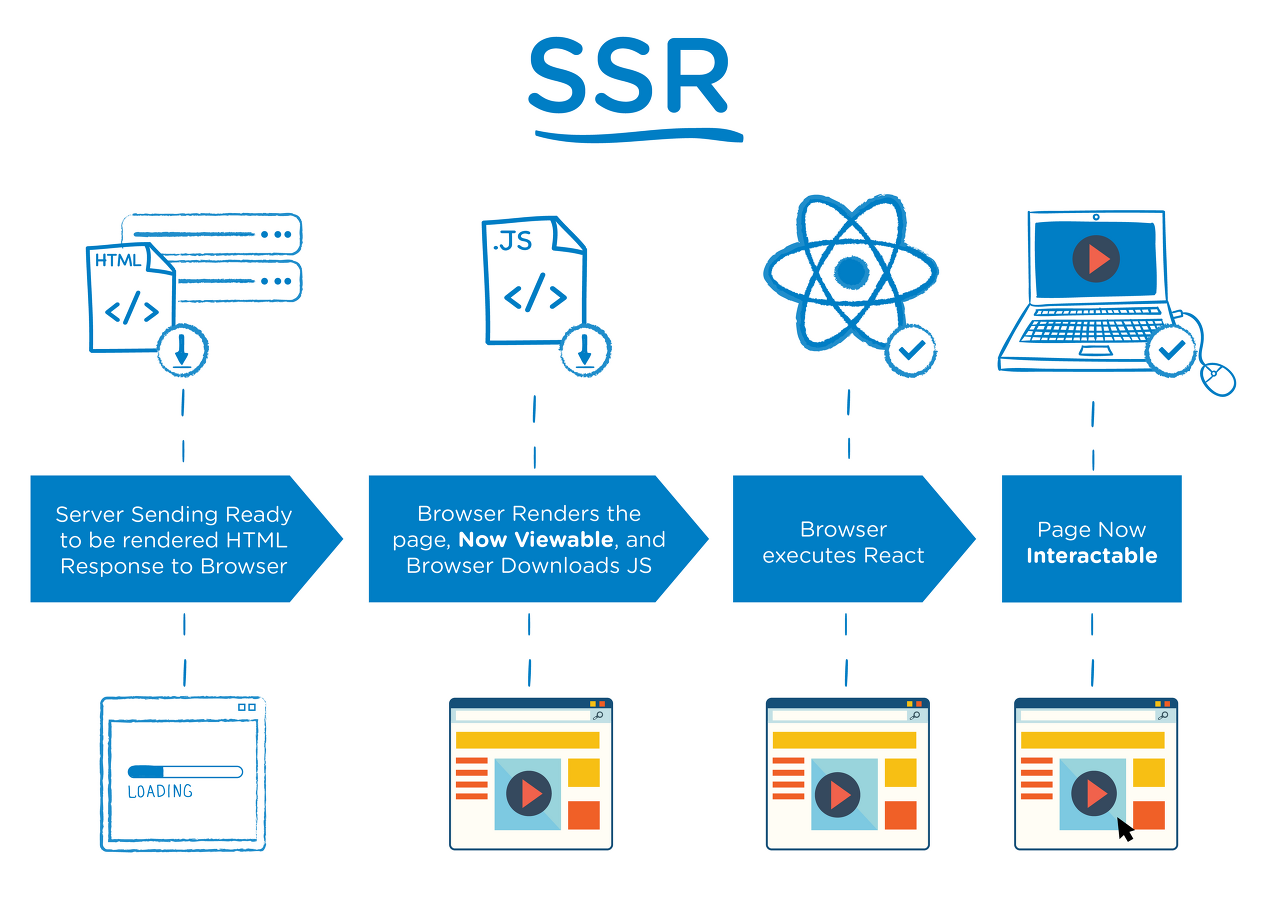
SSR이란?
SSR(Server-side rendering)은 프론트서버에 HTML, CSS, JS 파일을 직접 올리지 않는다.
대신, 해당 파일들을 만들어낼 수 있는 로직을 올리고 서버에서 해당 로직을 실행한다.
그 결과로 생성된 '바로 렌더링할 수 있는 HTML 파일'을 클라이언트로 전송하게 되고,
클라이언트는 그 파일을 받아서 바로 렌더링하기 때문에 페이지가 즉시 보여지게 된다.
이후 JS 파일을 받아서 실행을 마치면 상호작용이 가능하게 된다.
간단하게 말하면, 서버에서 렌더링을 완료하고 그 결과물을 클라이언트에 전송해주는 것이 바로 SSR.
(사실, '페이지 렌더링'은 HTML과 CSS를 파싱한 결과를 브라우저에 뿌려주는 것을 의미하므로
'서버에서 렌더링이 일어난다' 라는 말은 좀 애매한 감이 없지 않아 있는 듯?)
SSR 방식에서 웹서버는 단순한 전달자 역할이 아닌, 렌더링 결과물을 생성하는 로직을 구동하는 역할을 한다.
브라우저가 이미 구성이 완료된 HTML 파일을 받기 때문에 첫 페이지 로딩 속도가 CSR보다 빠르다.
반면, 페이지를 이동할 때마다 서버에서 처리된 HTML 파일을 매번 받아와야 하기 때문에
매번 서버에서 로직을 실행하는 비용이 추가되고, 이로 인해 페이지 전환이 느리다.
반면, HTML 파일을 전달받을 때부터 이미 내용이 가득 차있기 때문에 SEO에 유리한 편.
그럼, 뭐가 더 좋을까?
사실 SEO에 관한 내용은 좀 오래된 얘기인데, 옛날에는 검색 엔진의 크롤링 봇이
자바스크립트를 해석하지 못했기 때문에 CSR이 SEO에 좋지 못하다는 얘기가 많았다.
하지만 최근 구글의 크롤링 봇이 자바스크립트를 지원하기 시작하면서 CSR 사이트들도 SEO가 잘 되는 편.
(물론 네이버나 다음의 크롤링 봇은 자바스크립트를 지원하지 못한다고 들었다)
SSR과 CSR을 단순 비교하여 뭐가 좋고 뭐가 나쁘다라고는 말할 수 없고,
본인이 만든 서비스의 특성에 따라 적합한 방식을 선택해야한다.
예를 들면 정적인 컨텐츠가 많은 경우에는 캐싱을 이용할 수 있으므로 SSR이 유리하다던가.
최근에는 초기 요청 시에만 SSR, 즉 서버에서 완성된 페이지를 응답해주고
나머지 페이지 전환에는 CSR 방식을 이용하는 식으로 둘의 장점을 혼합해서 사용하기도 한다.
📄 SPA vs. MPA
적지 않은 사람들이 CSR과 SPA, 그리고 SSR와 MPA를 동일하게 생각하곤 한다.
실제로 대부분의 경우 SPA 구현에 CSR을 사용하고, MPA 구현에 SSR을 사용하긴 하지만,
말 그대로 그냥 다른 개념이다.
SPA와 CSR은 다르다. MPA와 SSR도 다르다.
SPA는 Single Page Application, 즉 말 그대로 하나의 페이지로 구성된 웹 어플리케이션을 의미한다.
페이지는 하나의 HTML 파일이라고 생각하면 편할 듯.
유저 입장에서는 단순히 화면의 내용이 확 바뀌고 URL이 달라지면
이전과 다른 페이지라고 인식한다는 점을 이용한 일종의 트릭으로 생각하면 편하다.
페이지는 하나인 채로, JS를 이용하여 컨텐츠를 바꾸고 URL을 강제로 변경함으로써 다른 페이지인 척 하는 것.
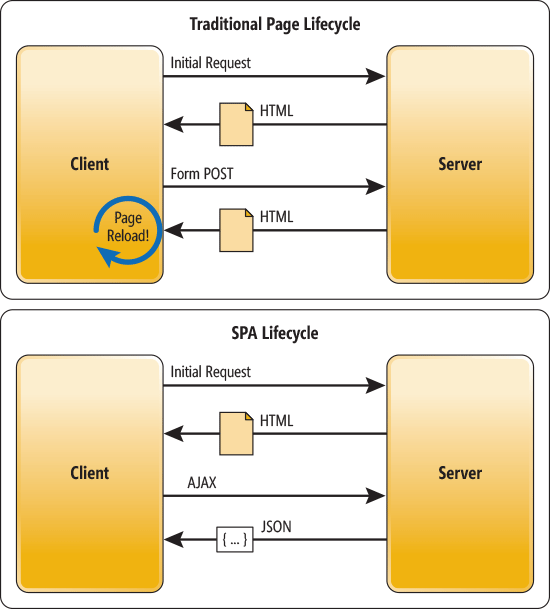
반면 MPA는 당연히 반대인 Multi Page Application이고, 여러 개의 페이지로 구성된 웹 어플리케이션이다.
하이퍼링크를 클릭하면 실제로 페이지를 이동한다.
화면이 새로고침되고, URL에 맞는 HTML, JSS, CSS를 전송받아 페이지가 로드된다.
(사실 MPA 라는 개념이 기존에도 존재했다기보다는, SPA의 반대 개념으로 등장한 느낌이 없지 않아 있는 듯.
기존에는 딱히 이런 구분 없이 모든 웹 페이지가 MPA의 형식을 가지고 있었으니깐.)

간단히 말해, SPA, MPA는 웹 어플리케이션의 페이지를 구성하는 방식이고
CSR, SSR은 그것들을 어떻게 구현하는가 하는 '방법'에 관한 개념이라고 보면 될 듯 하다.
왜 같은 용어처럼 느껴지는걸까?
그냥, 대부분의 경우 SPA는 CSR로 구현되고, MPA는 SSR로 구현되기 때문이다.
SPA를 구현하는 데에 CSR이 많이 사용되는 이유가 뭘까?
(사실 거의 동의어처럼 함께 따라다니는 느낌이긴 하다)
아무래도 SPA의 특징이 '하나의 페이지로 구성된다'라는 것이다보니,
페이지 전환과 상호작용이 마치 네이티브 앱처럼 부드럽다는 UX 측면에서의 장점이 돋보인다.
이러한 장점을 살리기 위해서 CSR 방식으로 맨 처음에 딱 한 번 모든 페이지를 불러오고
그 이후에는 필요한 부분의 데이터만 JSON 형식으로 갈아끼워주는 식으로 구현하는 방법이 선호되는 것.
MPA도 마찬가지로 SSR과 궁합이 잘 맞기 때문에 둘이 마치 하나처럼 붙어다니는 것이고.
단순히 구현 '방법'에 관한 개념이므로 당연히 SPA에 SSR을 사용할 수도, MPA에 CSR을 사용할 수도 있다.
단지, MPA이면서 매번 HTML, JS 파일을 클라이언트에서 받아서 렌더링하는 건 비효율적이니까 안하는 거고.
SPA의 첫 페이지에 SSR을 적용해 초기 로딩 속도를 높이는 방식은 실제로 요즘 많이 사용되는 방식이다.
Next.js의 'Server-side rendering, Client-side navigation'이 대표적.
단지 궁합이 잘 맞아서 두 개념(SPA와 CSR, MPA와 SSR)이 하나처럼 느껴지는 것이지, 실제로는 별개의 개념이다.
배포를 하다가 보니 '왜 우리는 EC2가 아니라 S3를 이용하는거지?' 라는 의문이 생겼고,
S3에 관해 검색을 해보니 '정적 웹 사이트 호스팅' 이라는 용어가 의문으로 다가왔고,
그렇게 타고타고 가다 보니 잘 알고 있다고 생각했던 개념들까지도 헷갈려서 다시 알아봤다.
이럴 일이었나 싶긴 하지만;
찾다가 보니, PWA(Progressive Web App)에 관해서도 좀 더 자세히 알아볼 필요가 있는 것 같다.
Lighthouse를 이용하면 가장 우측에 PWA 점수가 뜨길래, '왜 PWA를 점수 항목으로 넣은거지?' 싶었는데
이미 구글에서는 PWA를 검색 순위에서 상단에 올리기로 결정했다드라.
그만큼 PWA를 밀어주고 있구나 싶어서 아하 했지.
'빌드 및 배포' 카테고리의 다른 글
| Reverse Proxy를 거치기전의 IP를 WAS에서 알아내기 (0) | 2021.10.03 |
|---|---|
| 프론트엔드 배포 일지 (0) | 2021.08.24 |
| React S3, CloudFront에 배포하기 (0) | 2021.08.19 |
| 웹팩으로 리액트 개발환경 구축하기 (0) | 2021.08.18 |




댓글